Notre proposition est arrivée 2e à la consultation.
Pour nous consoler, nous la partageons avec vous ici :
Comme la création de tout support de communication, la création d’un site suit des étapes de conception précise :
• Pour Sciences Po, nous avons commencé par faire une analyse visuelle des sites web de grandes écoles, en France et à l’étranger. Nous avons aussi porté une attention particulière aux sites des Sciences Po de France. Il est ressorti de cette étude des grandes directions sur l’organisation des contenus, pour faciliter un accès rapide, et proposer une home complète. Cette phase a aussi permis de distinguer les sites conformistes de propositions plus originales.
• Le savoir récolté dans cette analyse a été utilisé pour la première étape de création d’un site : la conception de wireframes (croquis du fonctionnement du site). Les wireframes permettent de mettre à plat la mise en page générale et toutes les fonctionnalité d’un site web.
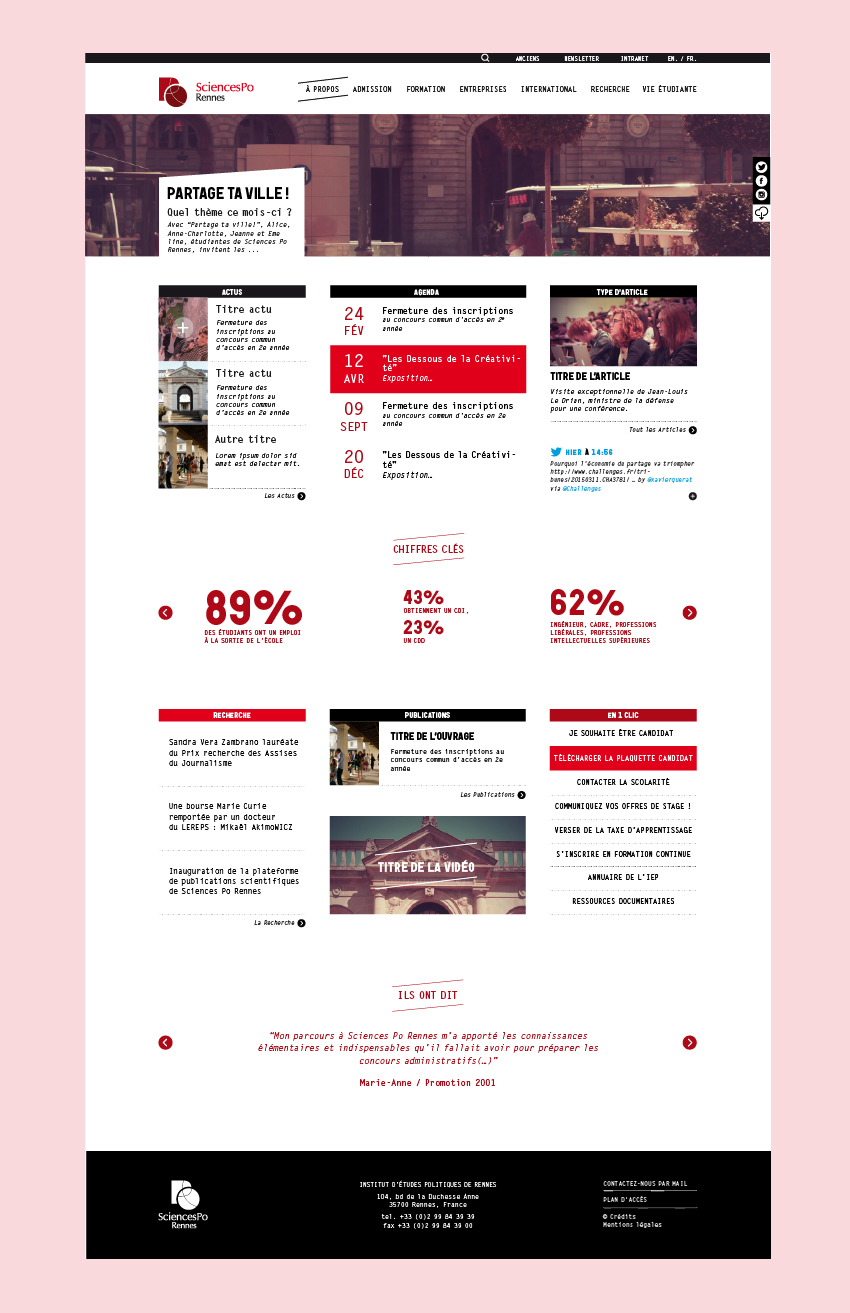
• Enfin, nous sommes passés à l’habillage graphique des wireframe en faisant une maquette de la home. A cette étape, il s’agit de retravailler les codes graphiques utilisés dans le print pour les adapter au web, voire, de repenser ces codes en fonction des possibilités offertes par l’interaction sur écrans.
Nous souhaitions que l’internaute soit accueilli par une vidéo de présentation de l’Institut. Sciences Po est un établissement ouvert et moderne, la vidéo attire l’attention et donne envie d’en savoir plus. Les contenus vidéos sont aussi les plus partagés sur les réseaux. Et quoi de mieux que quelques images filmées en courtes séquences pour présenter à la fois l’établissement et la ville, et donner envie !
Après la vidéo d’intro, on scrolle vers le bas pour accéder aux contenus :
La home donne la part belles aux actualités et à l’agenda, et fait remonter des chiffres-clés sur un diaporama.
L’accès aux différents types de contenus est rapide et simple. En un coup d’œil, l’internaute trouve ce dont il a besoin, qu’il soit étudiant, intervenant ou visiteur.
Des citations et des chiffres-clés animent la page et renseignent les parents et les futurs étudiants sur ce qu’est Sciences Po Rennes.
Le site est parfaitement cohérent avec les codes graphiques utilisés sur les supports papier. On reconnait immédiatement le style visuel de l’IEP par l’ensemble des codes graphiques : typographies, couleurs et mise en page. Les photos participent également à la reconnaissance : elles sont retouchées en couleurs pour être assorties à celles des publications imprimées.
Peut-être sommes-nous allés trop loin sur cette proposition ?
Vous pouvez découvrir le site finalement retenu et réalisé par Sciences Po Rennes par ici